👩🏻🎨 Colour Tools makes it easier for web and mobile software developers to work with colours:
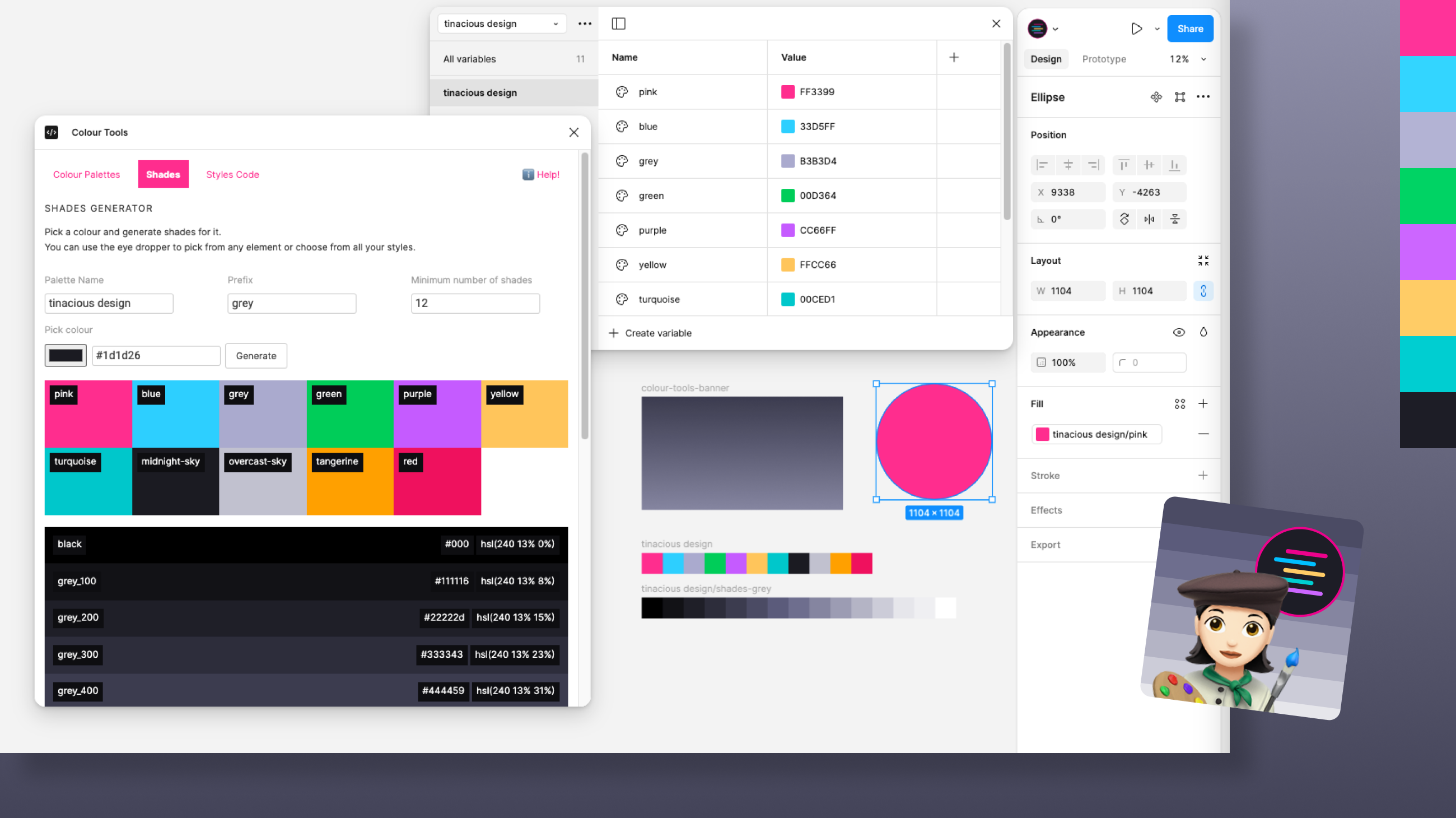
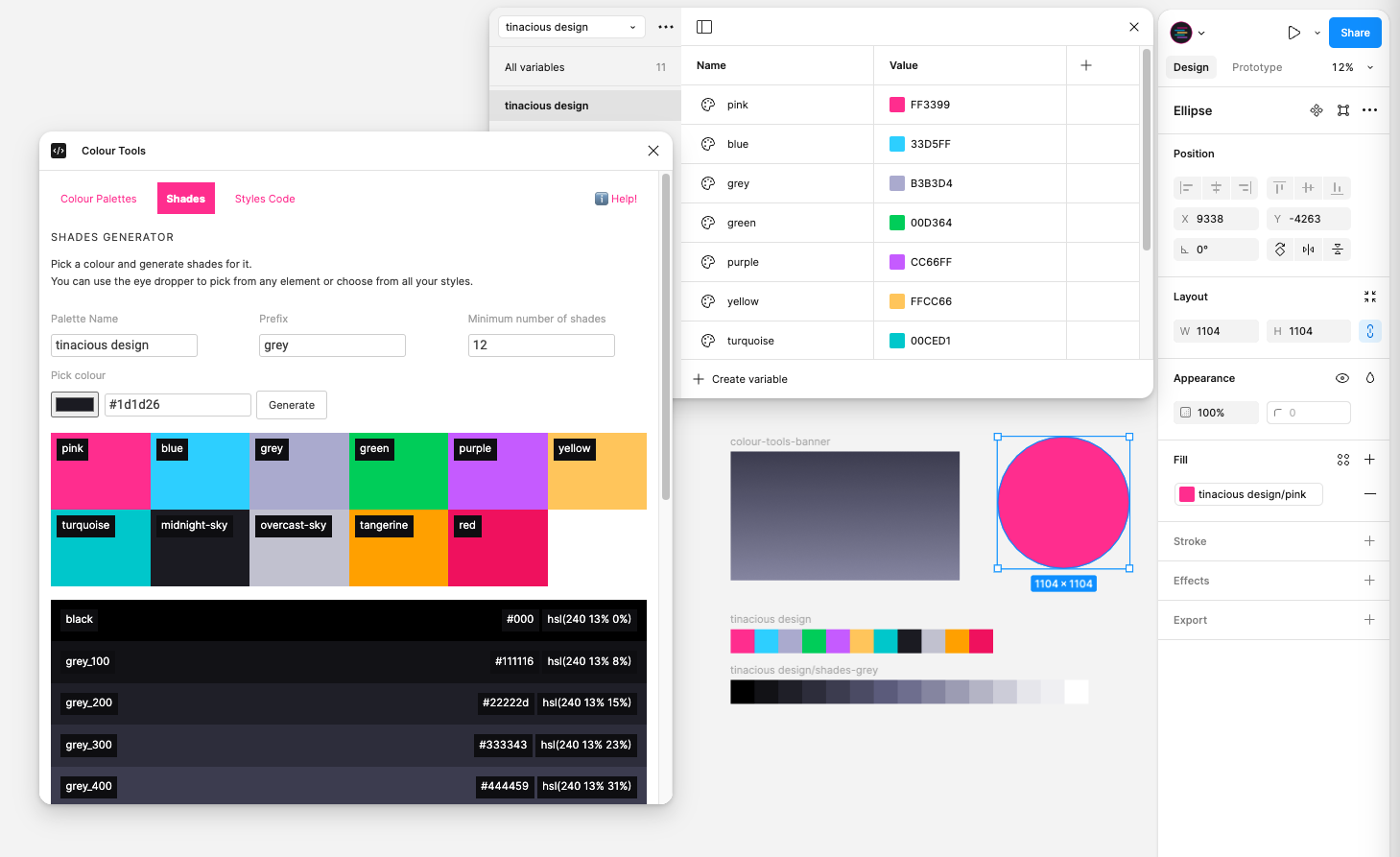
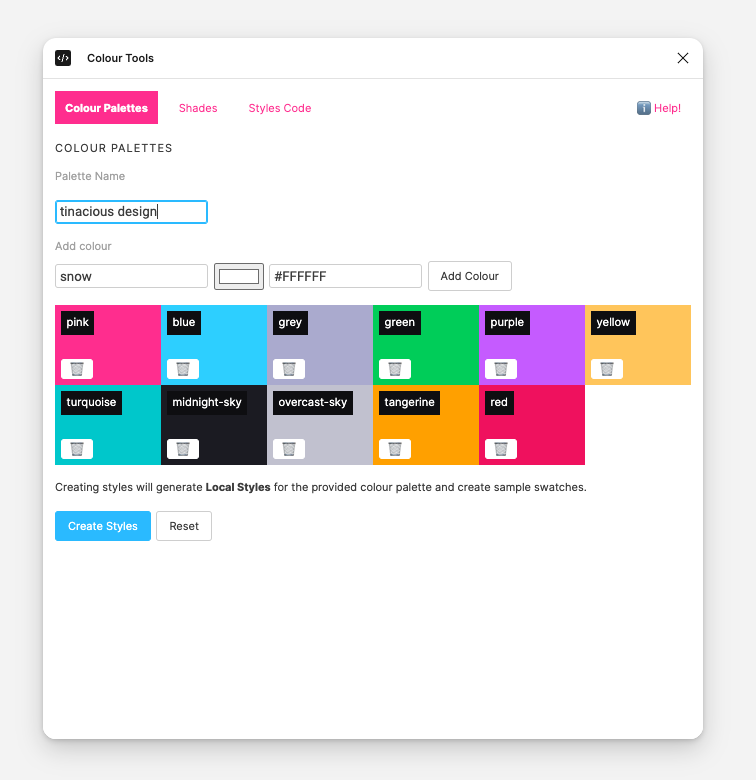
- Pick colours and create colour palettes, either using the plugin's colour picker, or from existing colours in your project
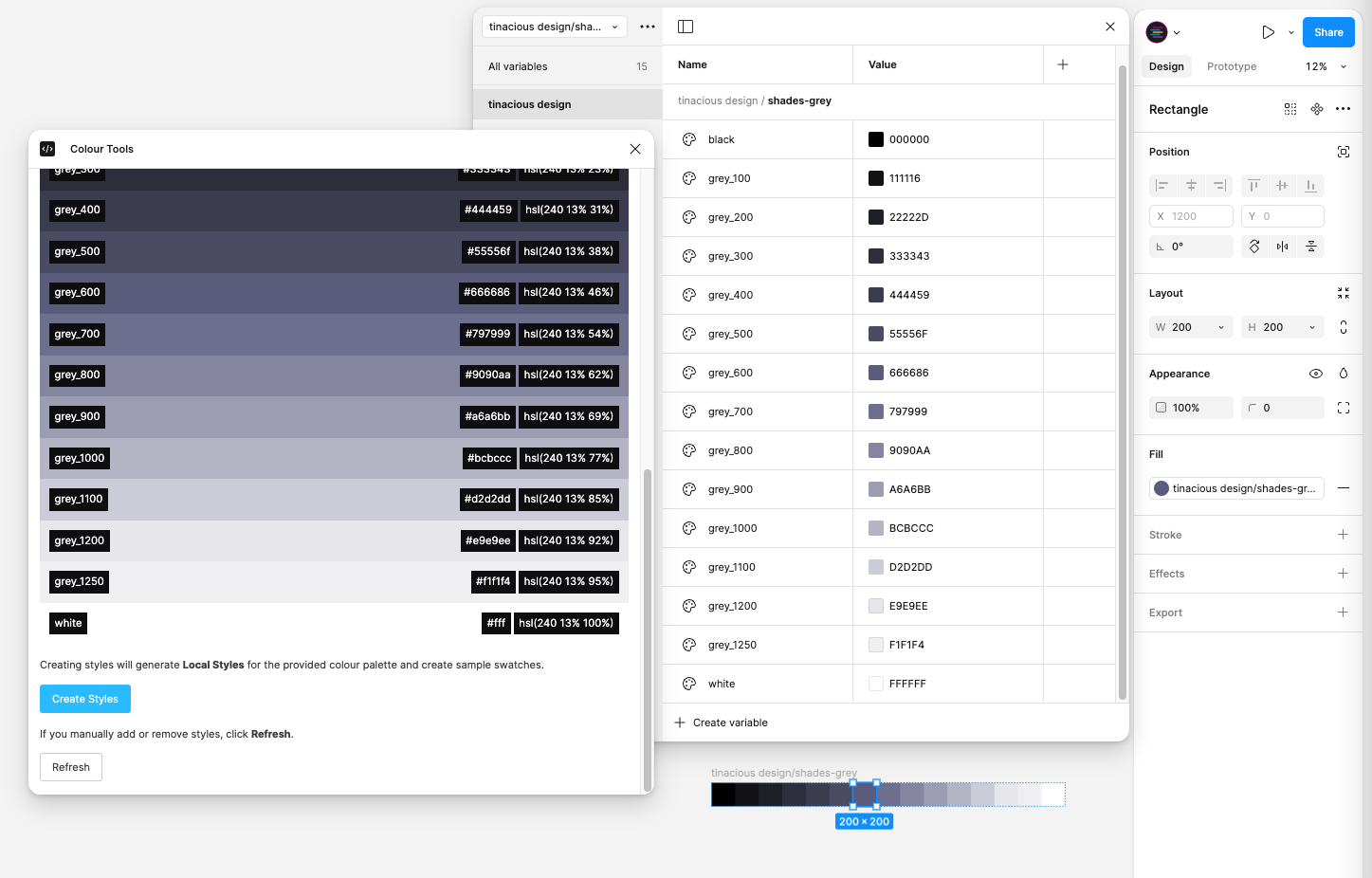
- Generate shades from any colour, choosing one ad-hoc or from existing styles in your project
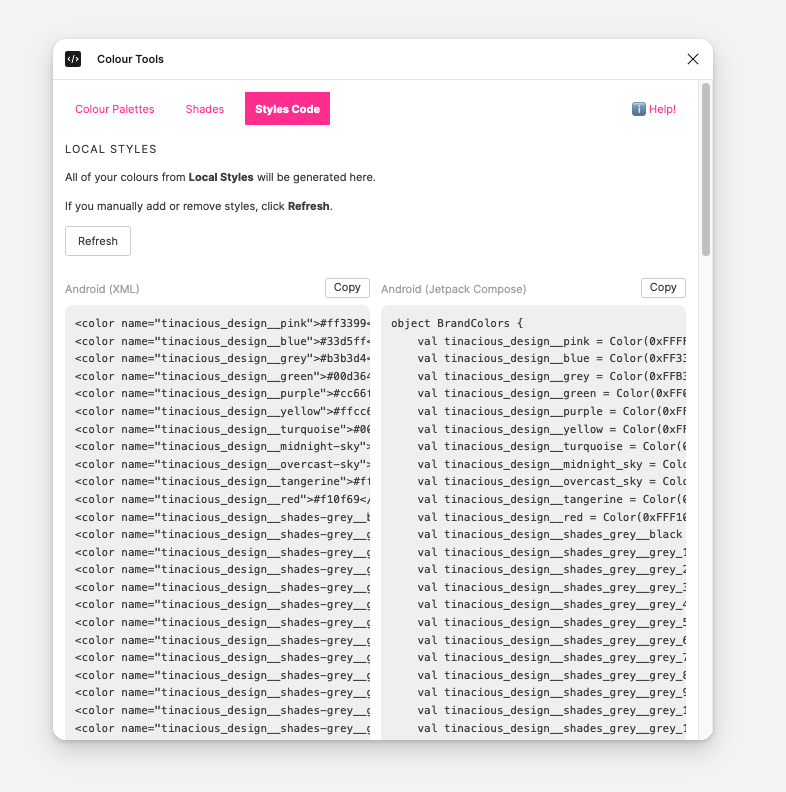
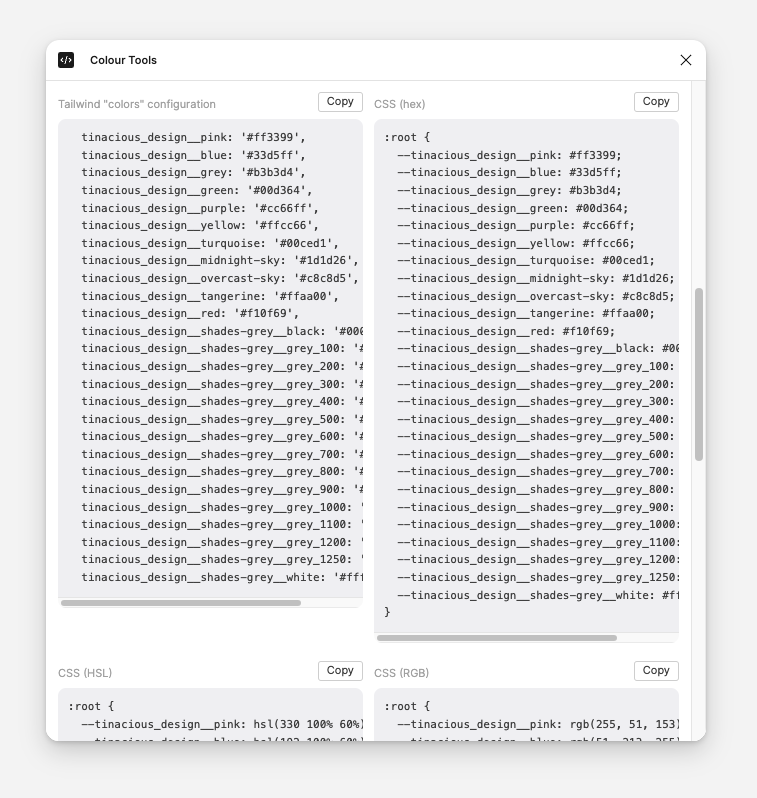
- Copy code snippets for software development on web and Android, making it easier for you to add colours to CSS (including preprocessors), and Android (including XML and Jetpack Compose)
Various technologies were used for this project:
- Figma plugin UI CSS
- PetiteVue for the view layer
- Various utility functions ported over from the original Colour Tools app
This plugin was developed and published in less than 2 days. The goal of the project was to launch the tool as quickly as possible in Figma, so the tools chosen were to optimize speed of development rather than a more ideal workflow for developers.
Some useful links:
- Colour Tools on Figma Community: View or run the plugin in your Figma project
- colour-tools-figma source code on Github: View the source or create an issue for feature requests or bugs, or help out with some of the open issues