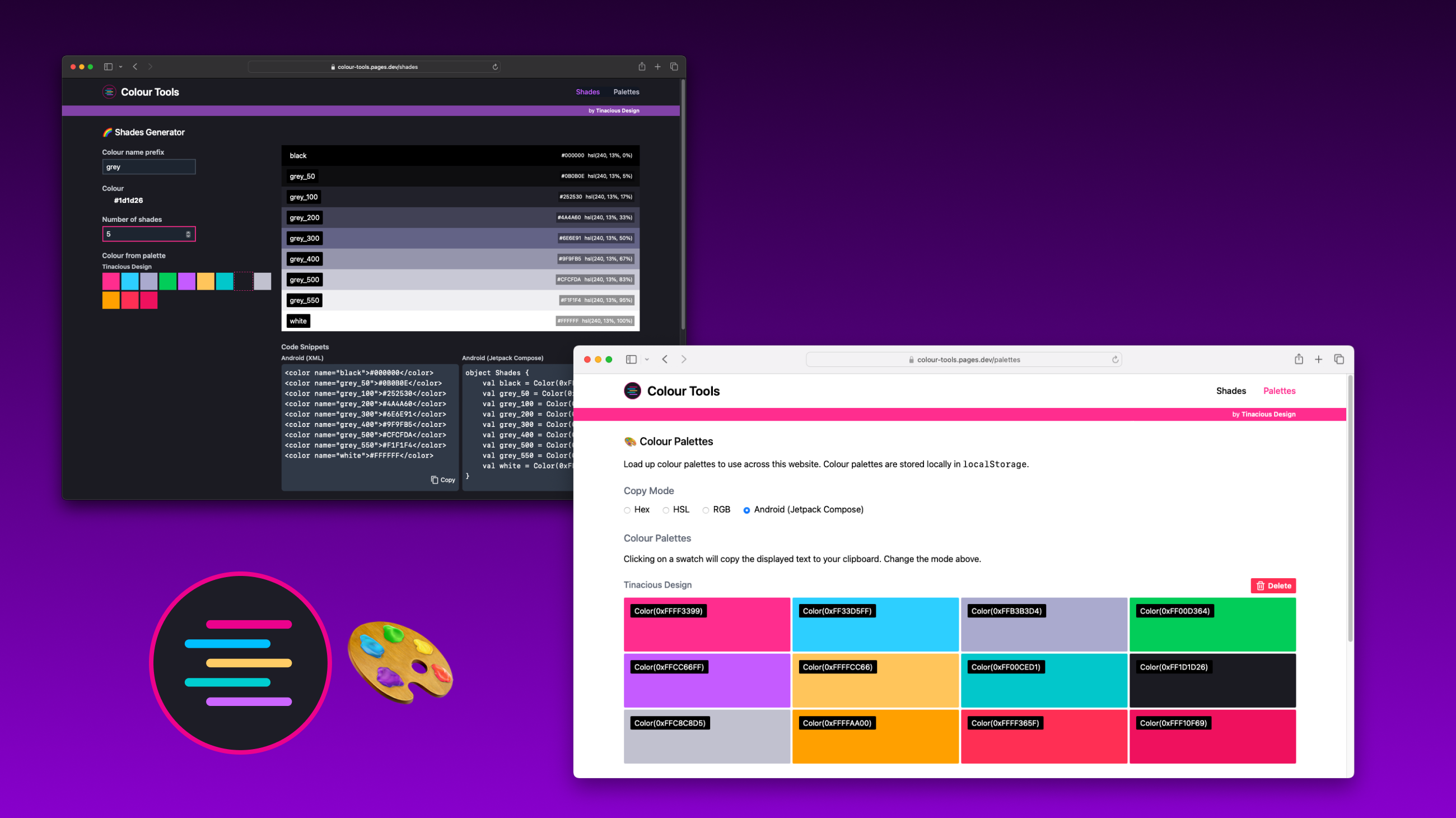
Colour Tools is a web app built with Angular 18.2 and Tailwind as a tool to help web developers and mobile developers build their design systems quickly, with a focus on colours.
It features colour palette management and a shades generator.
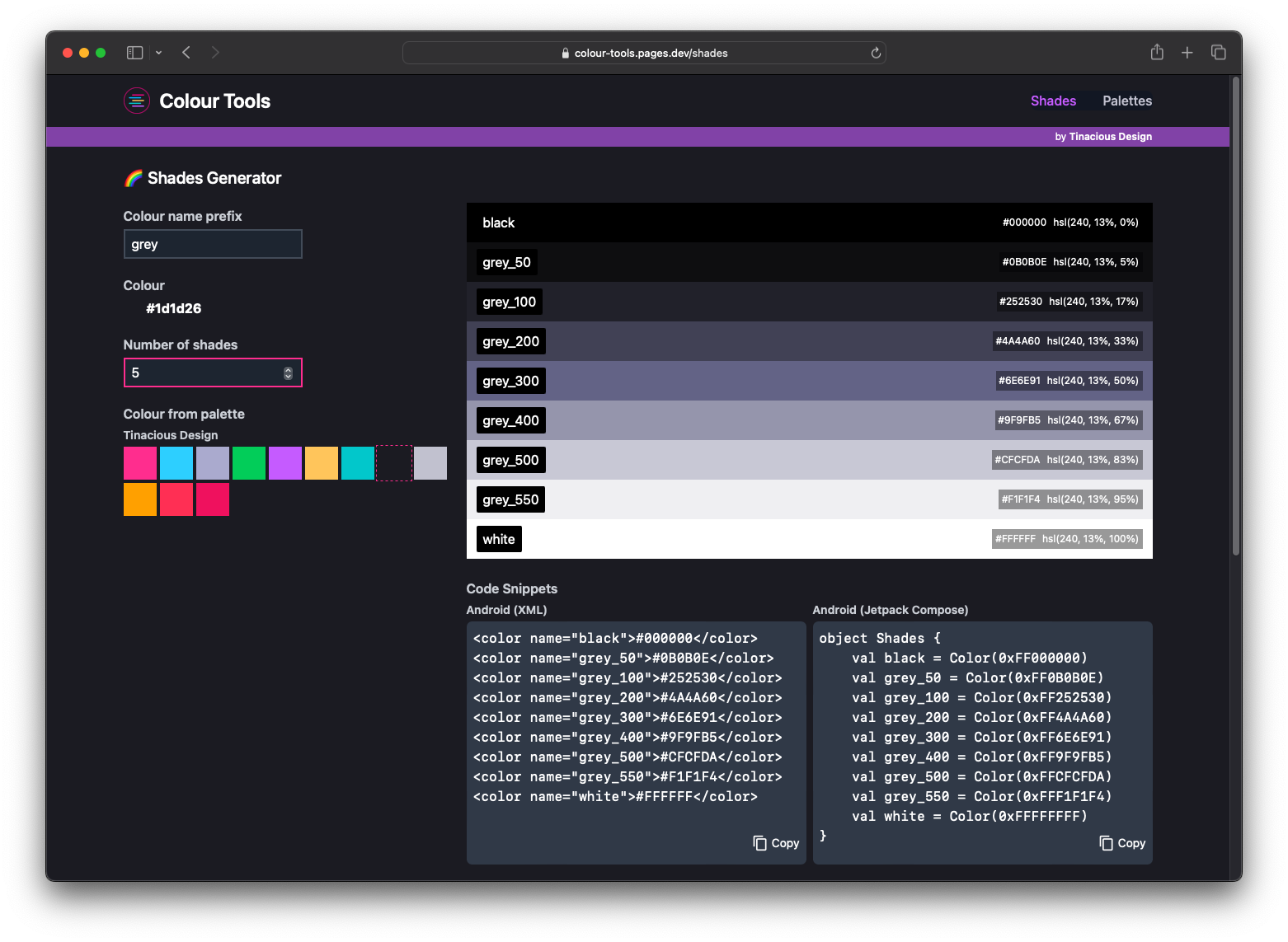
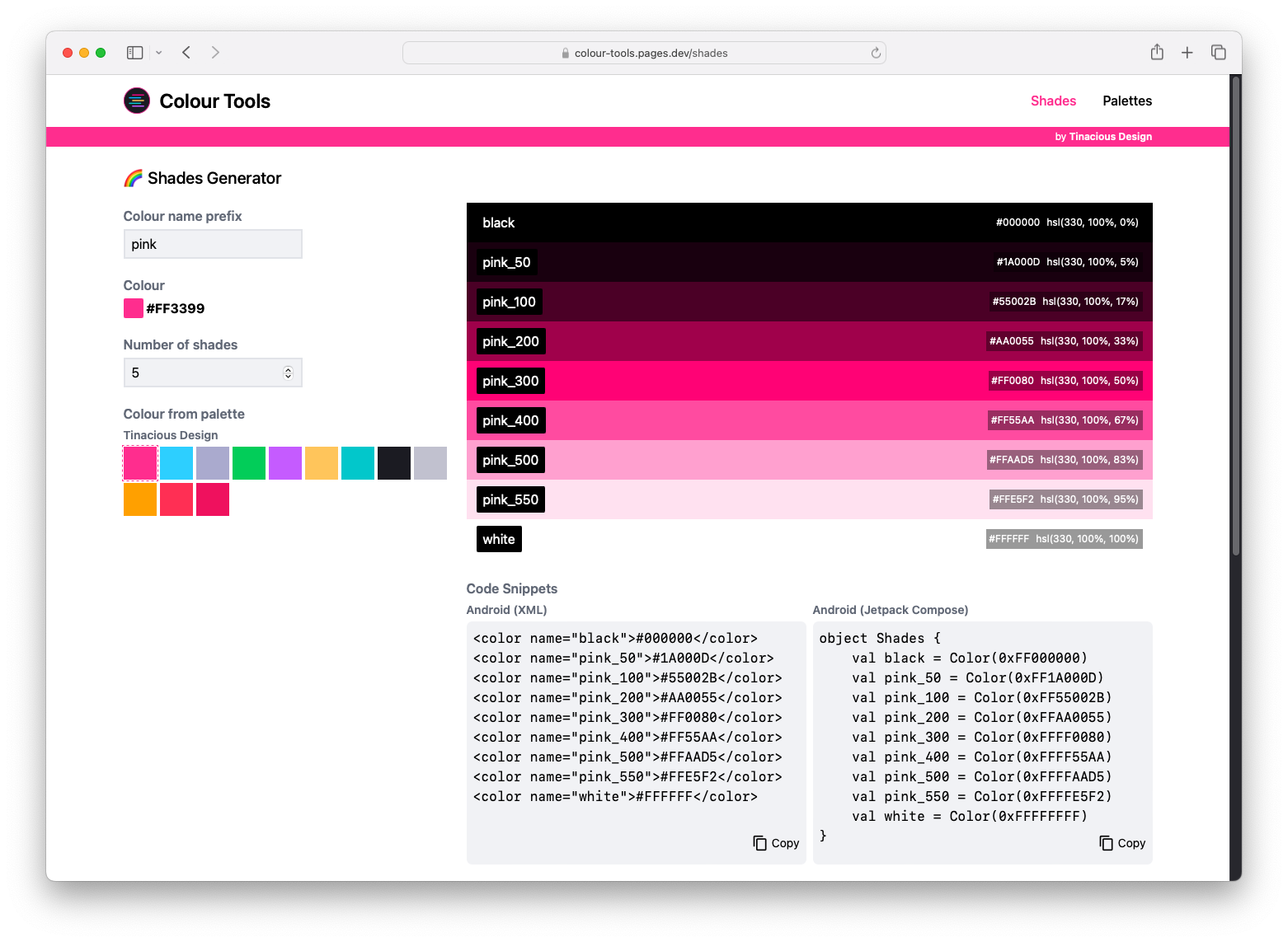
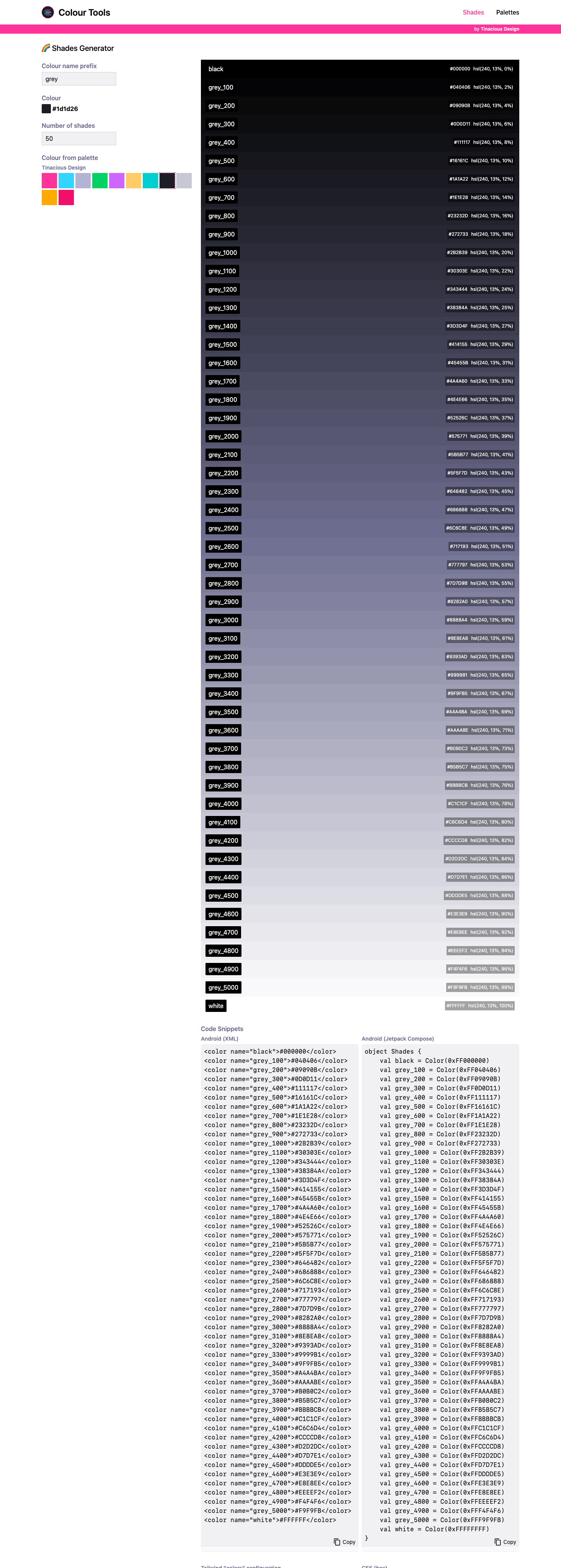
Shades Generator
Do you need 50 shades of grey but not the book or movie? This tool can help!
- Generate shades from any of the colours in your colour palettes
- Pick a random colour from which to generate shades
- Choose any number of shades to generate
- Generates code for a variety of design coding languages including hex, HSL, RGB, Sass (SCSS), Android XML, and Android Jetpack Compose
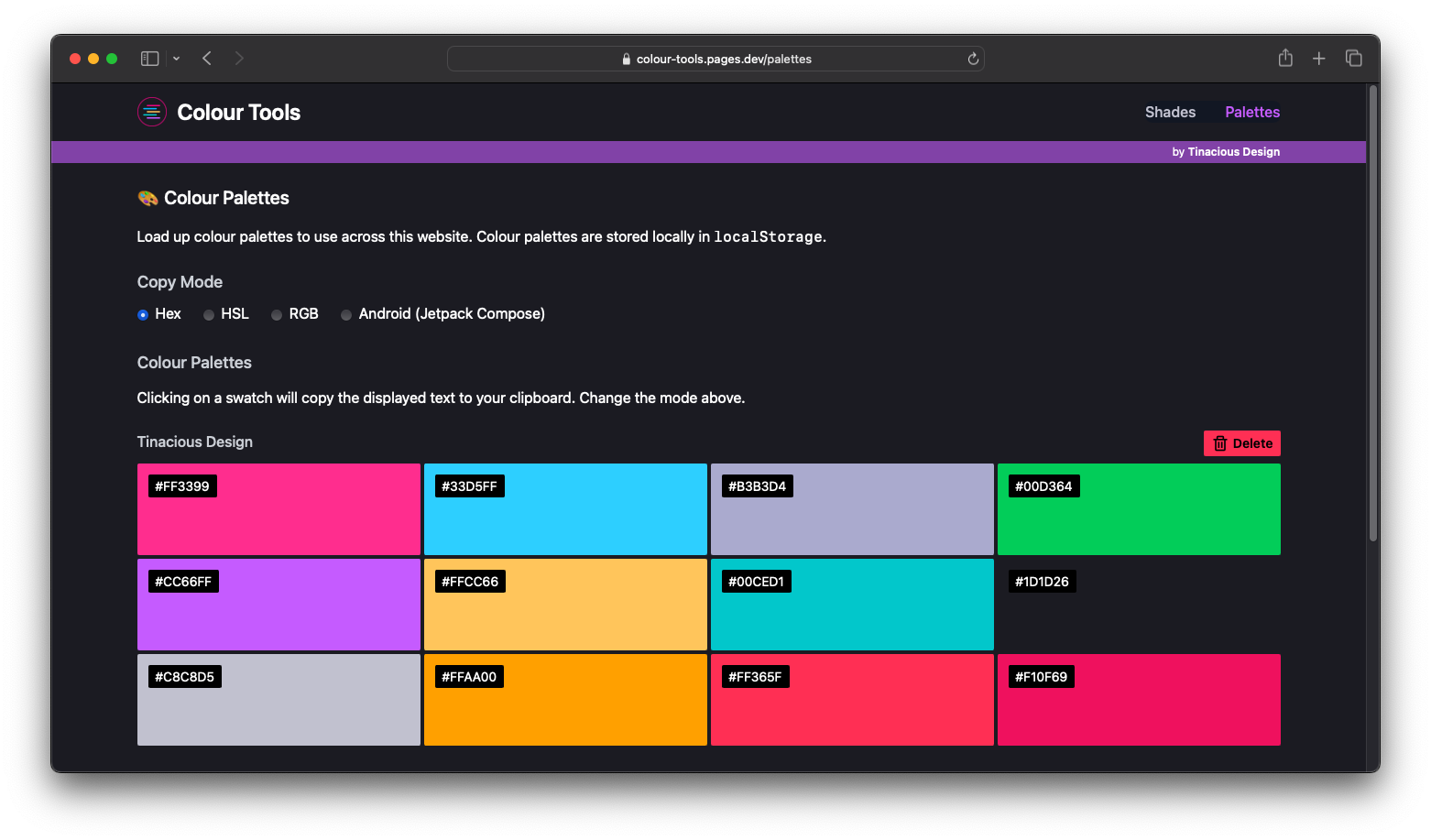
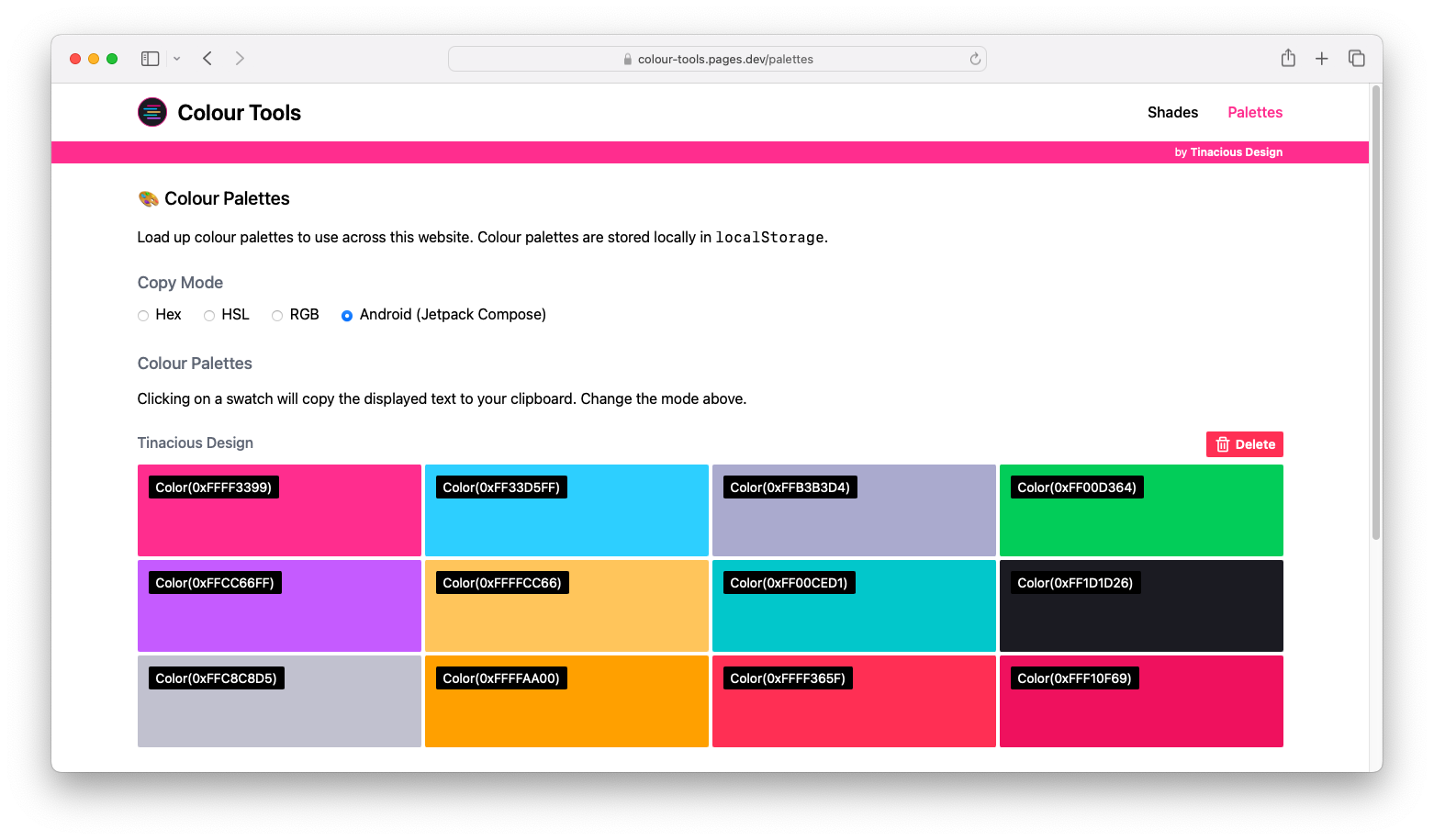
Colour Palettes
Create, view and copy colours from colour palettes.
- Colour palettes are stored client-side in the browser in localStorage—nothing is sent to any servers
- Copy colours from a swatch in your preferred format including hex, HSL, RGB and Jetpack Compose
The codebase is open-source and managed on Github. If you'd like to request features or report a bug, or contribute in any way to improve the tool, feel free to create an issue.