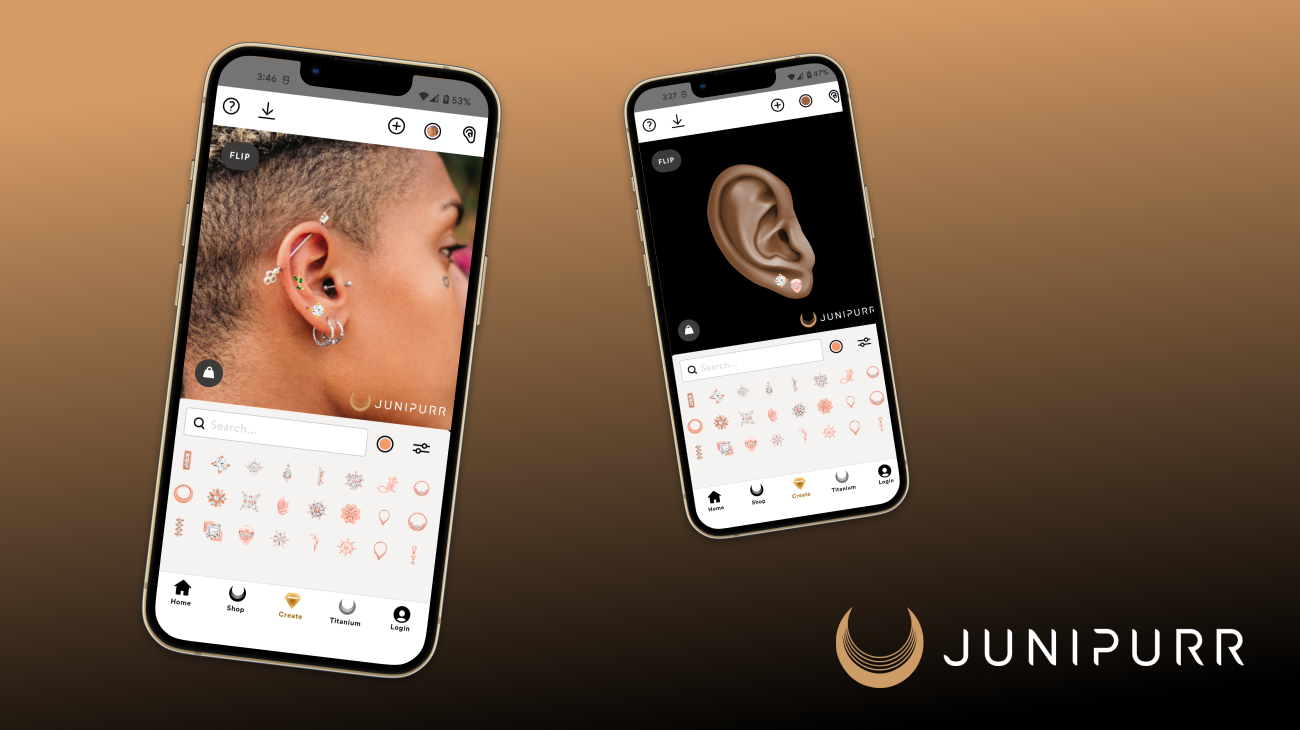
Junipurr Jewelry, a luxury body jewelry wholesale company that works directly with piercers, approached me to develop an ear piercing jewelry curation tool that they can embed in their existing Shopify website in their existing mobile apps on Android and iOS.
Body piercers would use Junipurr’s new ear curation tool with their clients to help them visualize what new jewelry can look like alongside their existing pieces.
Features
The following features are available in the app:
- A piercer can take a picture of their client’s ear with existing jewelry and upload it to the app. They can also use a picture from their photo gallery.
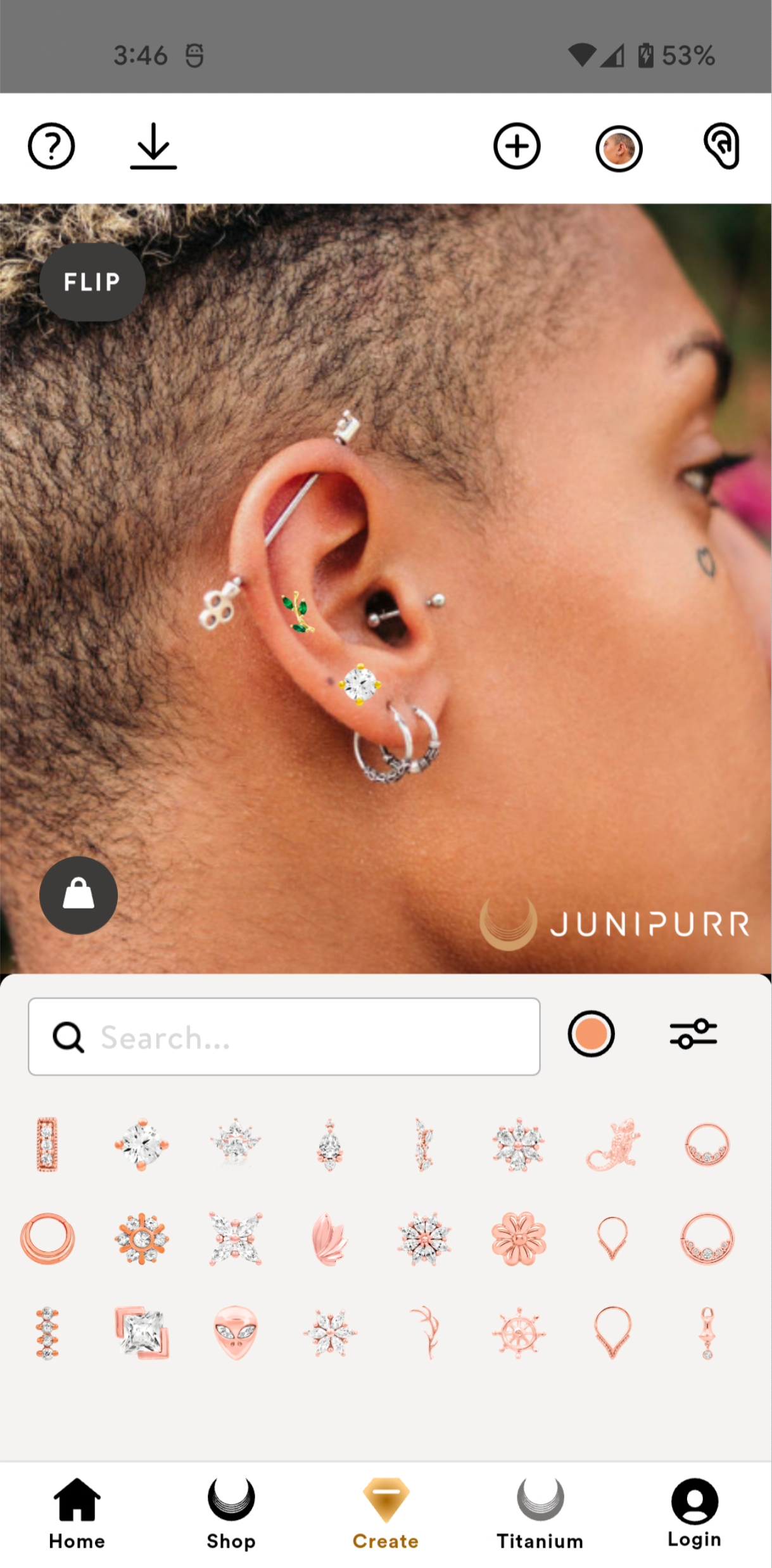
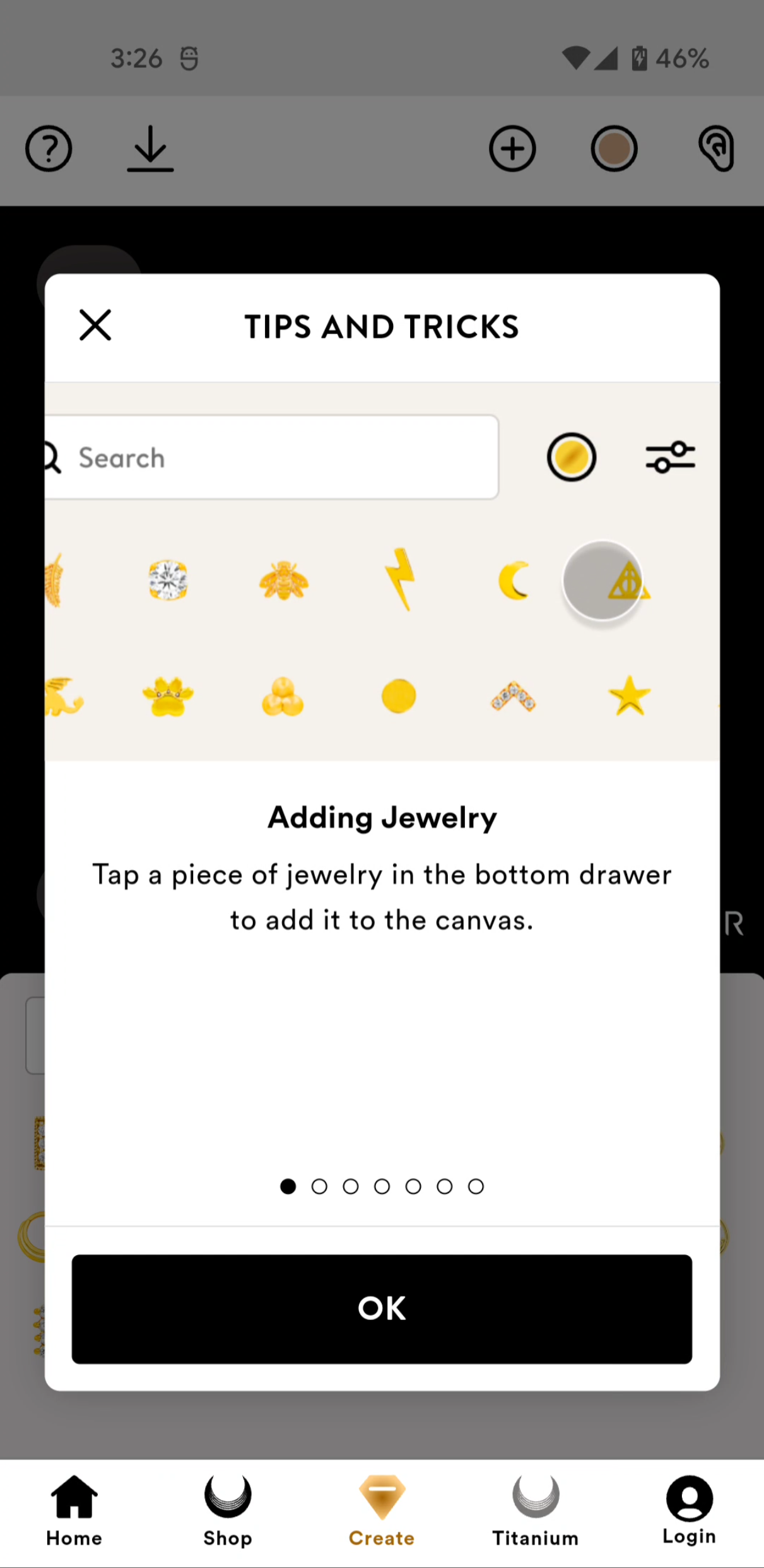
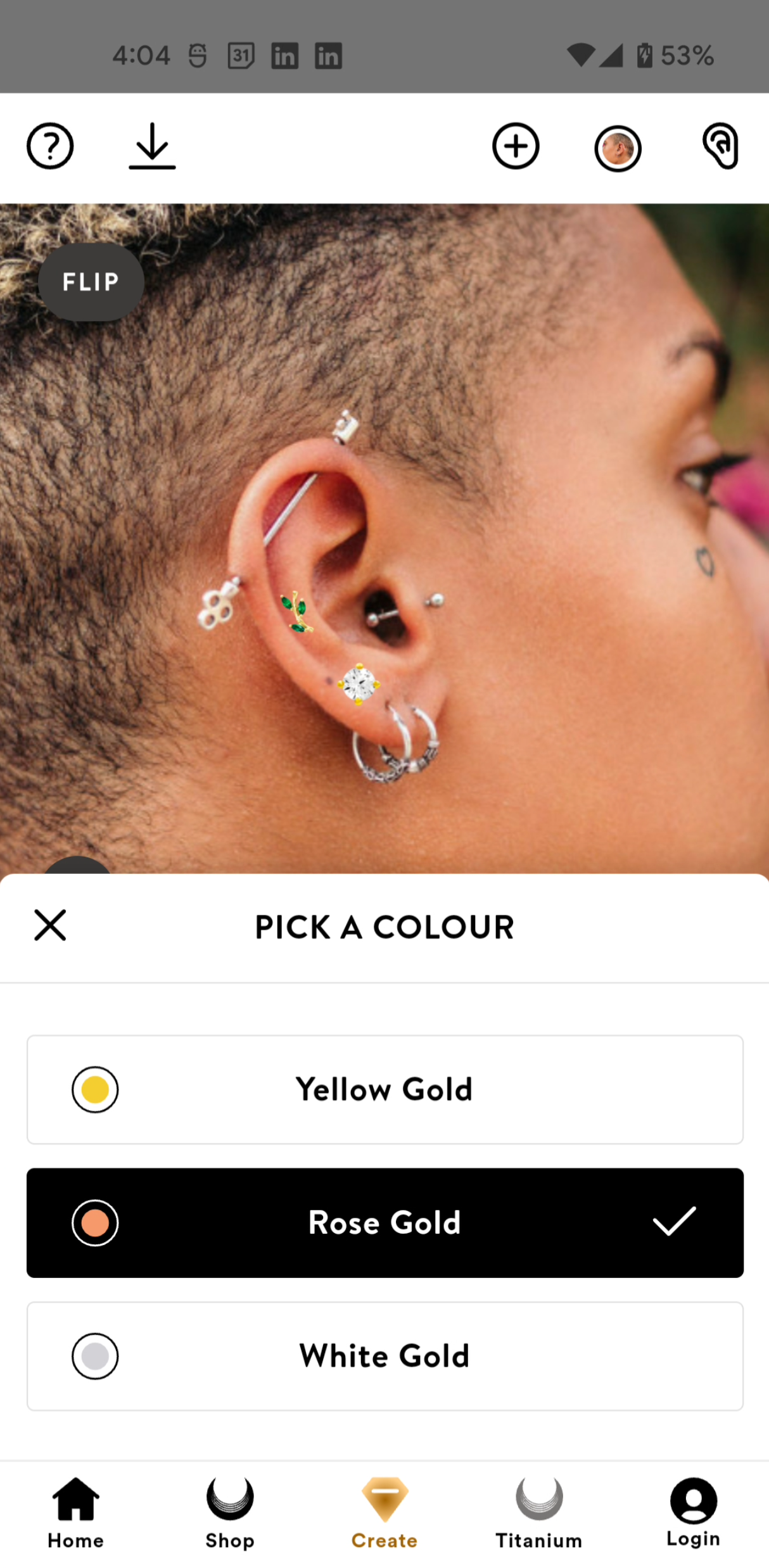
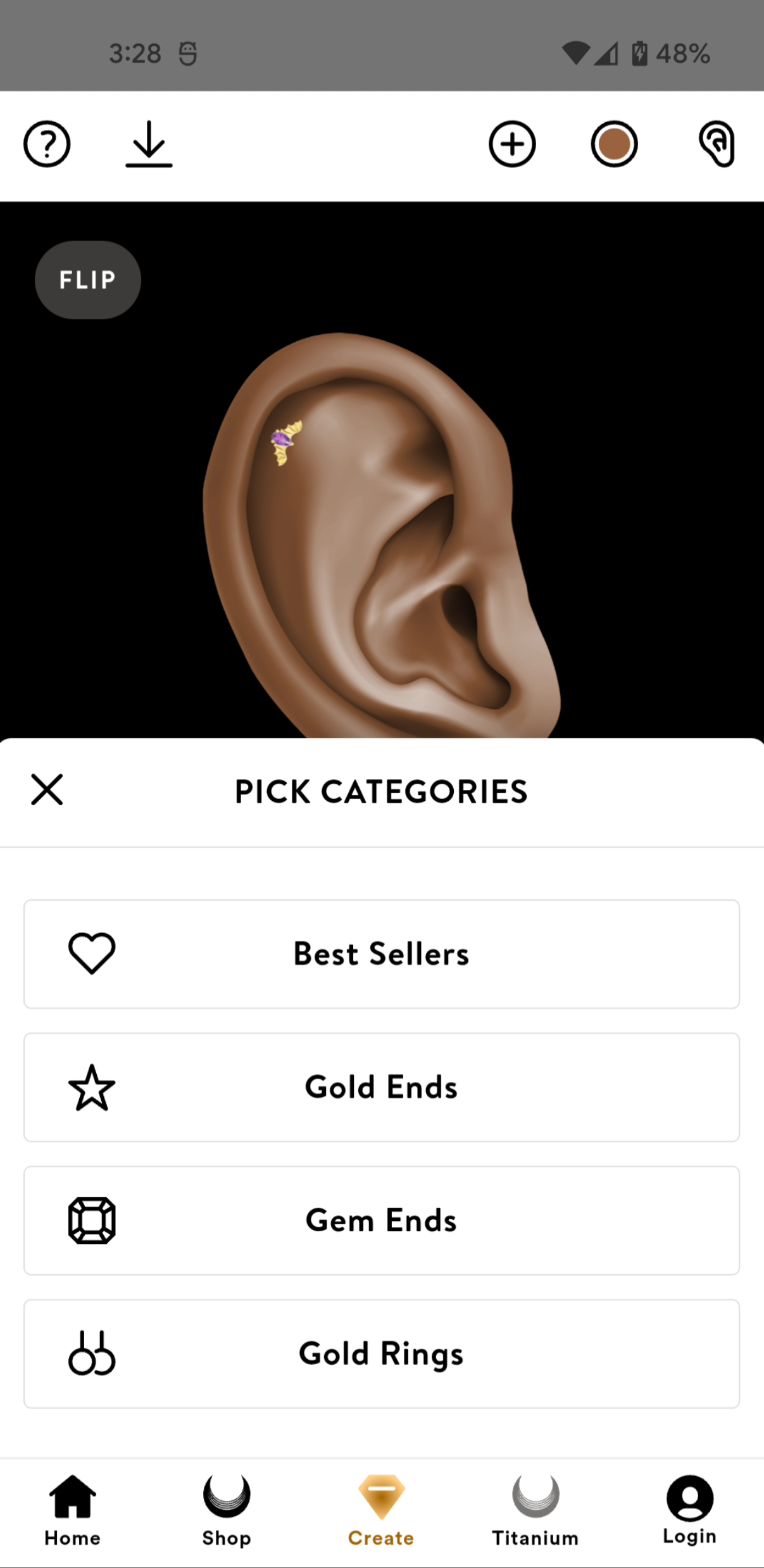
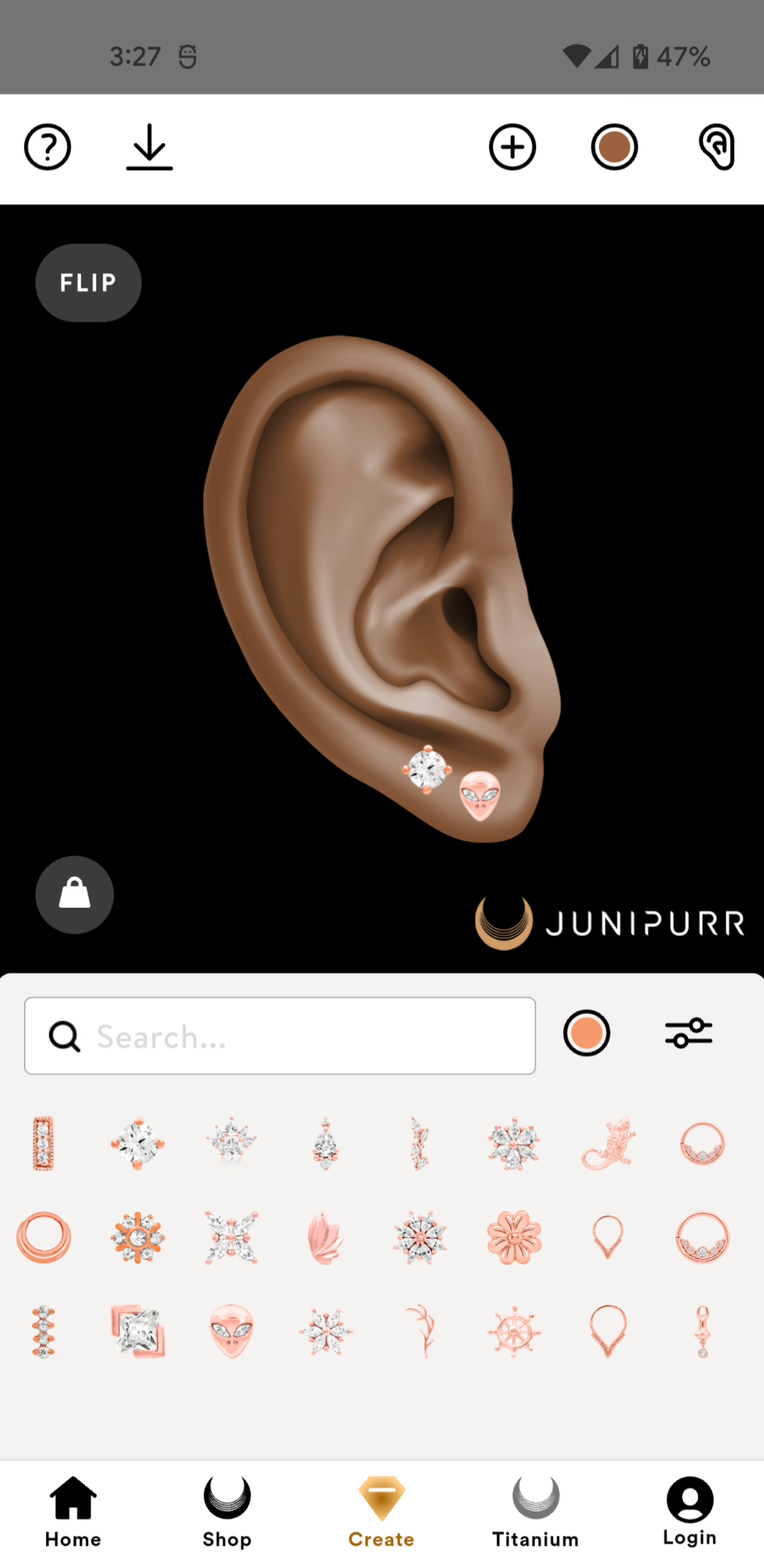
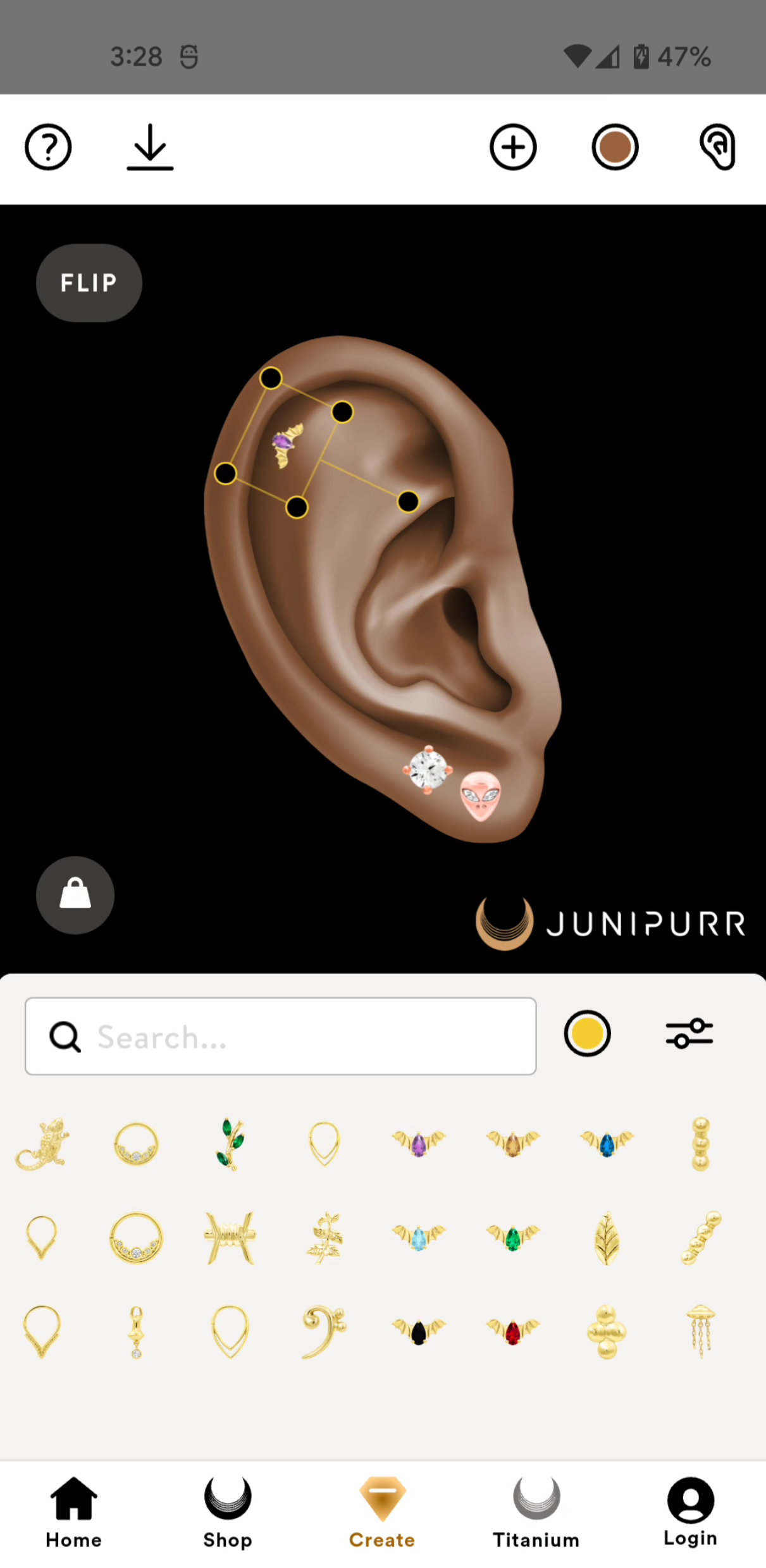
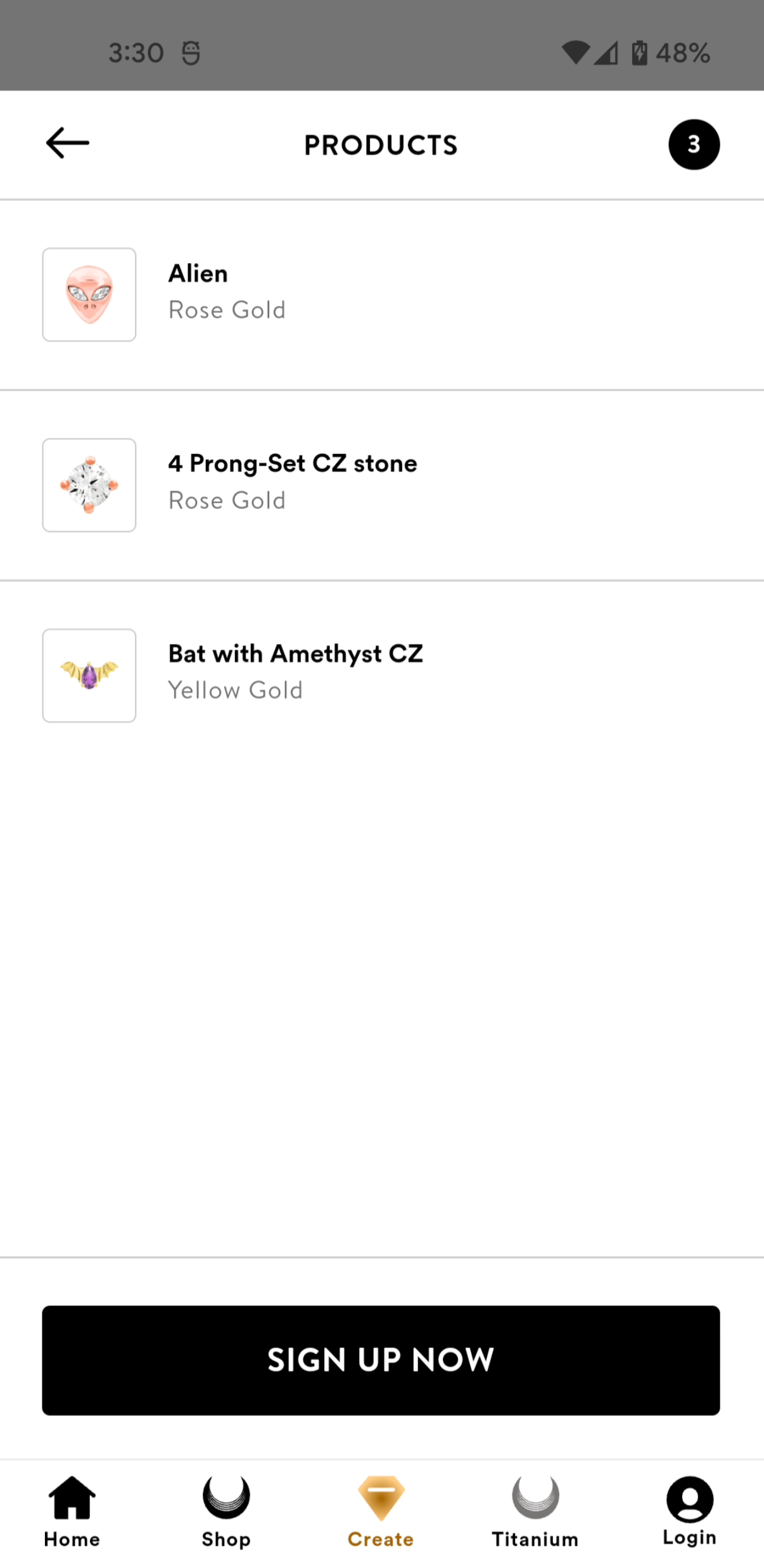
- The client and piercer can choose from a catalogue of jewelry available in the app and see what it would look alongside their existing pieces
- Users can filter jewelry by material (yellow gold, rose gold, white gold), and jewelry type (ring, studs, studs with gems, etc.)
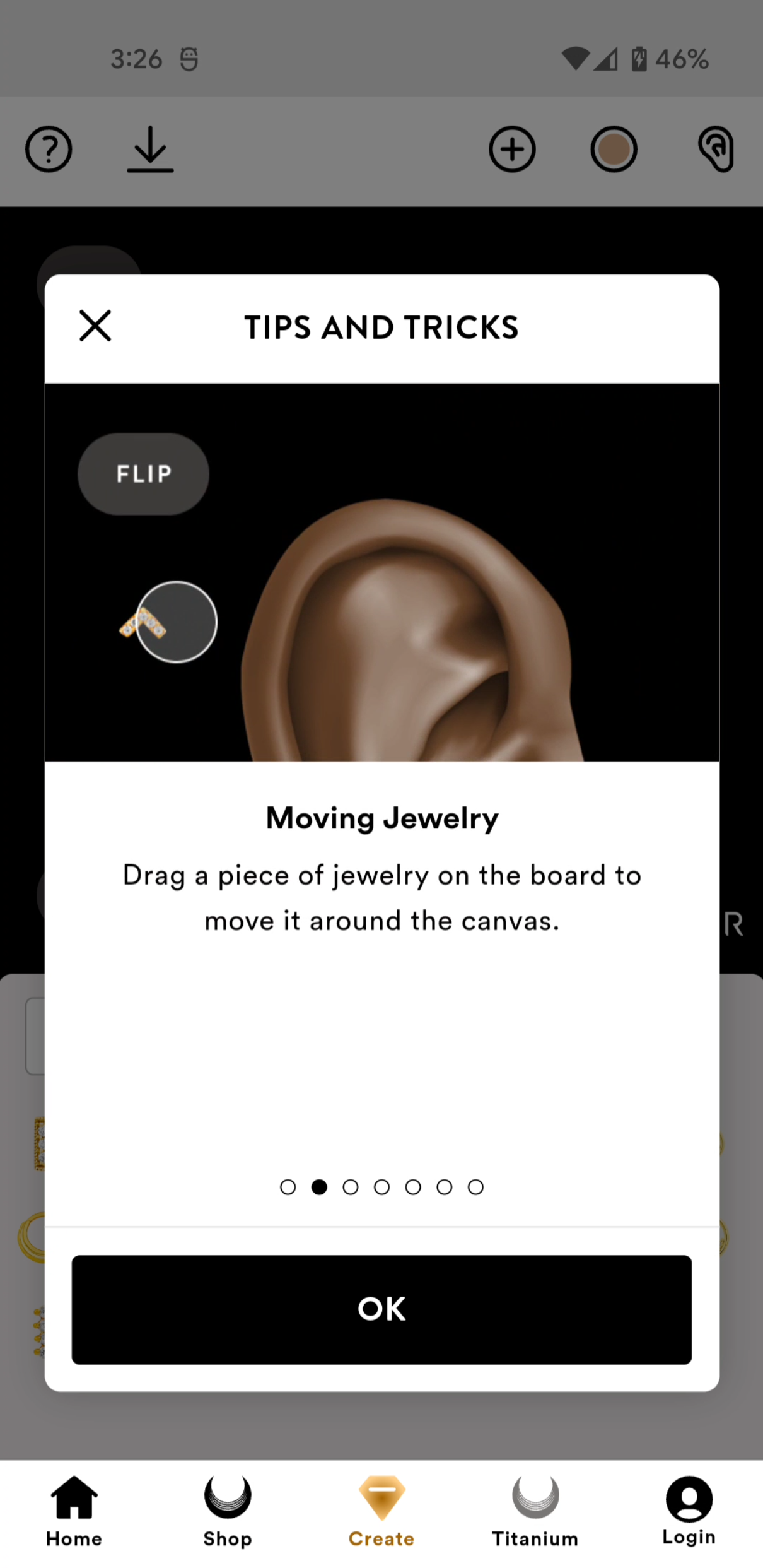
- Users can drag and drop jewelry on the canvas, and resize as needed
- Curated pieces can be added to the piercer’s Shopify cart
- Users can download and share the completed image curation to their Android and iOS devices
- The curation tool is white labeled so it can be themed with a custom brand to support multiple businesses that Junipurr works with
Tech Stack & Challenges
The curation tool is built in JavaScript/TypeScript using React. It uses HTML5 Canvas. It was built as a standalone tool that would implement an interface that the hosting Shopify site would provide.
The jewelry curation tool needed to be embedded in their Shopify website which would be accessed via their existing mobile apps:
- a React Native app for Android which implemented a community web view plugin for the Shopify store
- a native iOS app written in Objective-C which implemented a native Safari web view for the Shopify store
This unique stack added a few interesting challenges with regards to interacting with the native layer on both Android and iOS from an HTML5 canvas in a web view in a native mobile app, and in the case of Android, via a web view via React Native.
In order to support exporting an image to the native devices via a JavaScript app in a web view in React Native for Android and support all of the Android versions that Junipurr supported, I needed to develop a React Native plugin that supports exporting images as a base64 string: react-native-save-base-sixty-four – This plugin also has full support for iOS.
This standalone JavaScript application interacts with the native app layers via a web view (and in the case of Android, React Native) to trigger native functionality like alerts, opening native share sheets, saving images to gallery, getting images from the gallery, getting images from the camera, and more.
Download
The curation tool can be found in the Create tab in the Junipurr Jewelry apps on Android and iOS.